I wanted to know how to do this and see what my double page spread would look like with this effect. In order to do so, I needed to research it.
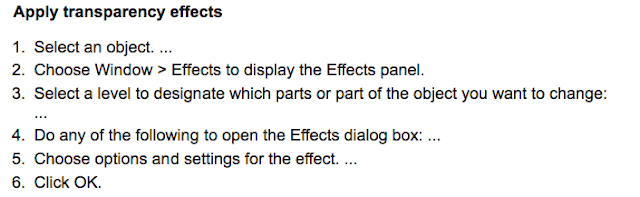
The answer straight away came up on google.

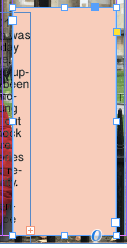
I then tried it on my text box.
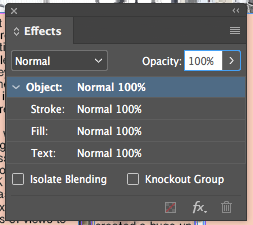
Below is the text box with 100% capacity.


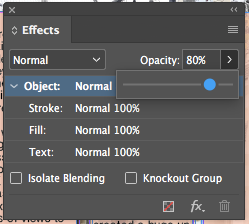
Below is the text box with 80% capacity.


I quite liked this effect as it not only followed codes and conventions of a double page spread, but it also showed more creativity by still being able to see the main image.


No comments:
Post a Comment